Nachdem ich länger nach einer vernünftigen Lösung für ein Organigramm mittels D3.js gesucht habe und nicht wirklich fündig geworden bin, beschloss ich es selbst zu entwickeln und das Ergebnis mit euch zu teilen. Es ist aber natürlich noch stark ausbaufähig.
Das Organigramm unterstützt zwei Modi:
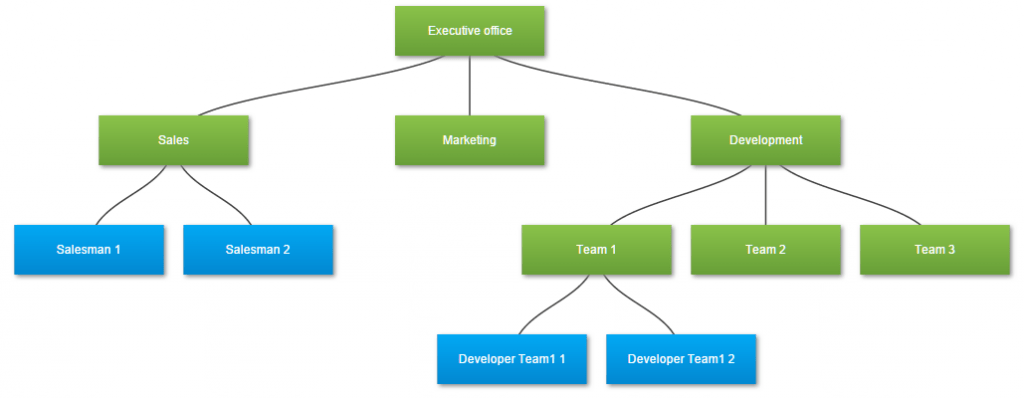
- Modern: Geschwungene Linien zwischen den Elementen (Realisiert mit der Diagonal-Funktion der D3-Library)
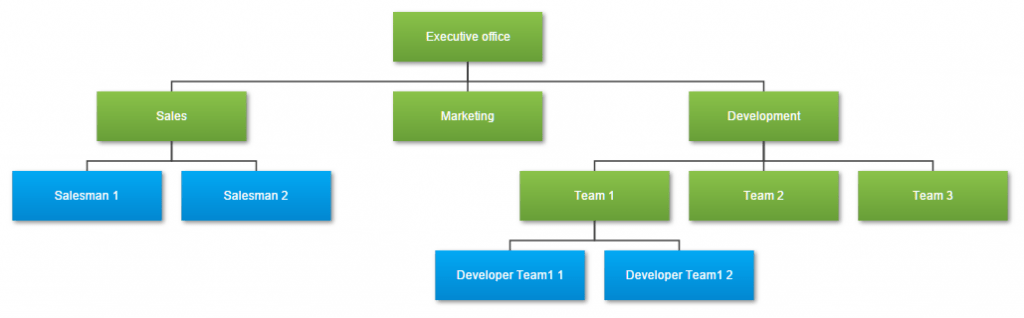
- Klassisch: Eckige Linien zwischen den Elementen
Darüber hinaus bietet das Organigramm die Möglichkeit Elemente dynamisch zu laden. D.h. die gesamten (JSON-)Daten für das Organigramm müssen nicht direkt beim Laden der Seite geladen werden, sondern werden erst geladen, sobald ein Kästchen aufgeklappt wird. Außerdem kann mittels des Mausrades hinein- bzw. hinausgezoomt werden. Mittels Klick und ziehen mit der Maus, kann das Organigramm verschoben werden.
Hier könnt ihr euch die Live-Demo ansehen: Organigramm Live Demo
So sieht das Organigramm im „Modernen“-Modus aus:

So sieht das Organigramm im „Klassischen“-Modus aus:

Update 22. Mai 2016
Es gibt nun auch ein GitHub-Projekt hierzu. Hier können Probleme gemeldet und mittels Pull-Requests auch gleich behoben werden:
https://github.com/BernhardZuba/d3js-orgchart